前段时间有心思把我的博客从WordPress迁移到Hexo。Hexo使用Markdown语法撰写文章,没有WP上传图片那么方便了,我得找一个图床程序,兰空图床的图片压缩率不够高,我的阿里云小水管顶不住,既不想花太多钱在CDN上,也不敢用免费的图床。
想要图片清晰,又想要流量费用低、加载速度快?怎么样才能有一个双全法呢?幸好让我遇见了它——背字根开发的Webp插件。
这是我用过效果最好的一款WordPress图像转webp插件,图片压缩率很高,并且还不怎么影响画质,可惜它多年没更新了。我就在这个插件的压缩原理基础上延伸内容,写了一个简单的图床程序。
正好阿里云40GB的OSS资源包卖的便宜,就使用OSS来作为图床空间。

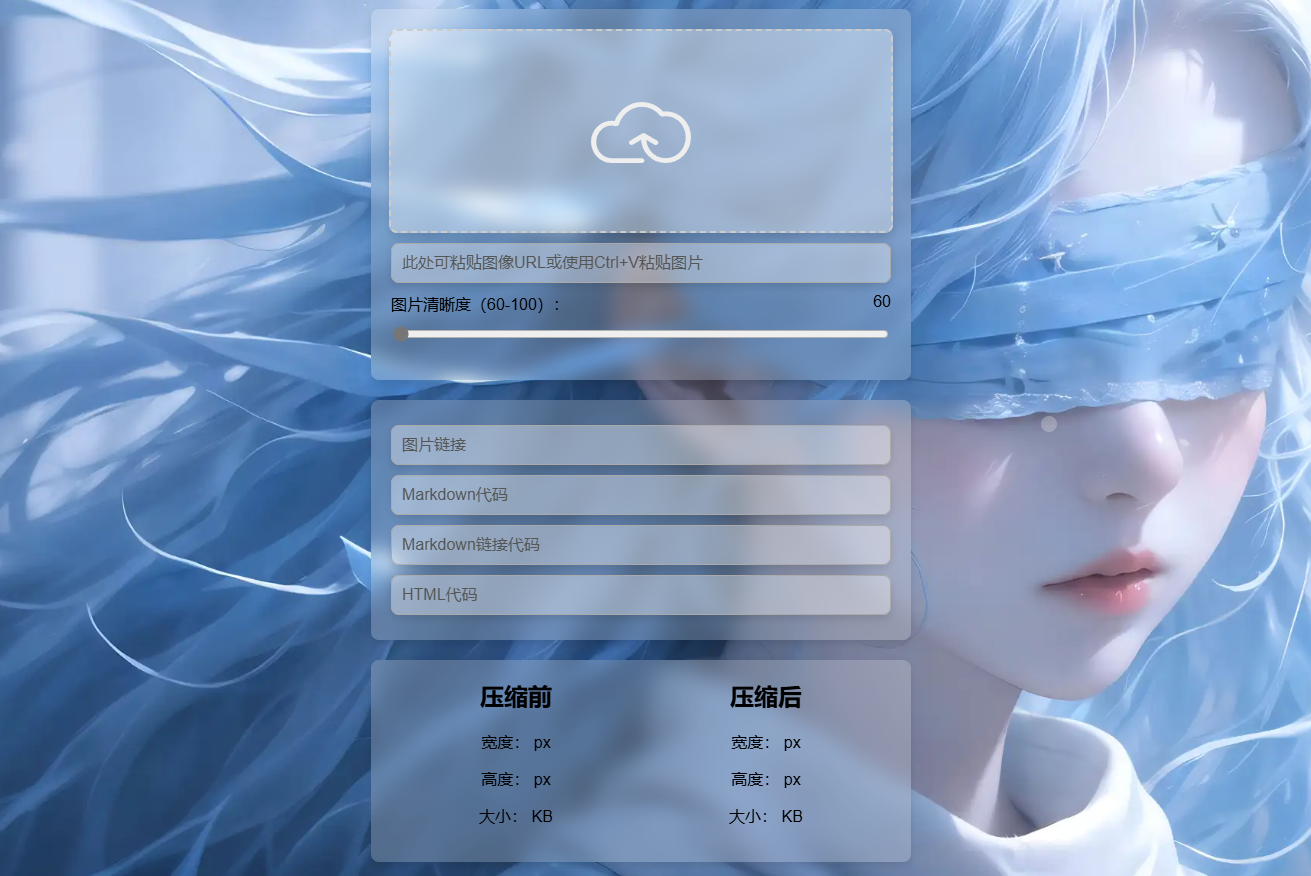
本项目由几个简单的文件组成。采用简单高效的方式进行图片压缩,支持自定义压缩率和尺寸。 帮助大家减少图片储存、流量等方面的支出。
- 支持上传JPEG、PNG、GIF格式图片并转换为WEBP格式
- 支持上传SVG、WEBP图片
- 支持本地储存、阿里云OSS储存(默认)
- 简洁美观的前端
- 瀑布流管理后台
- 支持自定义压缩率
- 支持自定义压缩图片尺寸限制
安装教程
首先下载源码ZIP,将文件上传到网站根目录,访问 网址/install.php ,填写相关信息,即可完成安装。
运行环境
推荐PHP 8.1 + MySQL 5.7
本程序依赖PHP的 Fileinfo 、 Imagick 拓展,需要自行安装。依赖 pcntl 扩展(宝塔PHP默认已安装)
要求 pcntl_signal 和 pcntl_alarm 函数可用(需主动解除禁用)。
安全配置
配置信息安全
设置如下 nginx 规则
location ~* /config\.ini$ { deny all;}